New Component: streamlit-tree-select, a simple and elegant

Hello everyone, I created my first custom component for a simple and elegant checkbox tree user input. It’s super useful if you if you would like to improve the user experience when it comes to user inputs with underlying tree like structures. Check out the documentation on GitHub: streamlit-tree-select

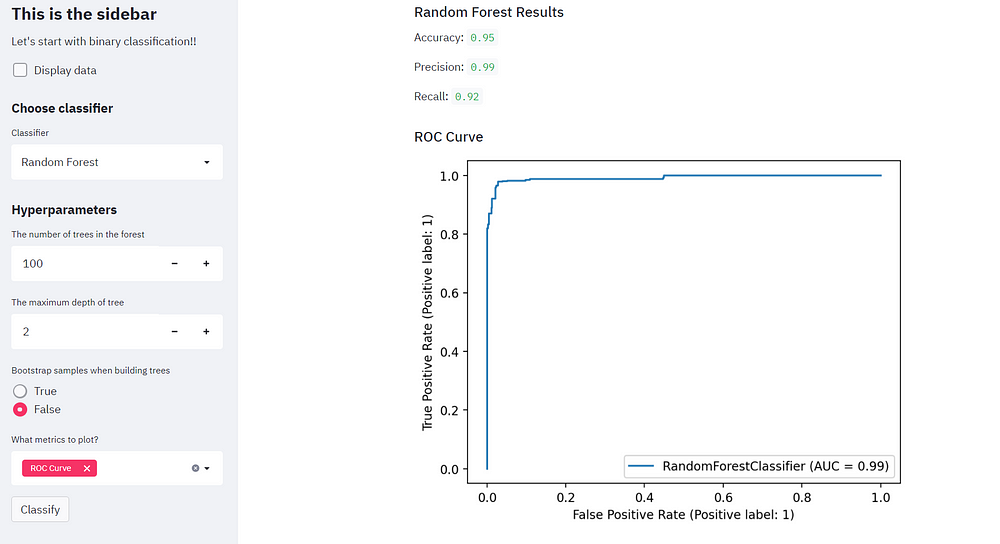
building interactive ML WebApps With Streamlit - Analytics Vidhya

Create your first Power Apps with Copilot

🚀Build and Deploy ML Web-App in Python's Streamlit, by Priyanka Dandale

Layouts and Containers - Streamlit Docs
.png)
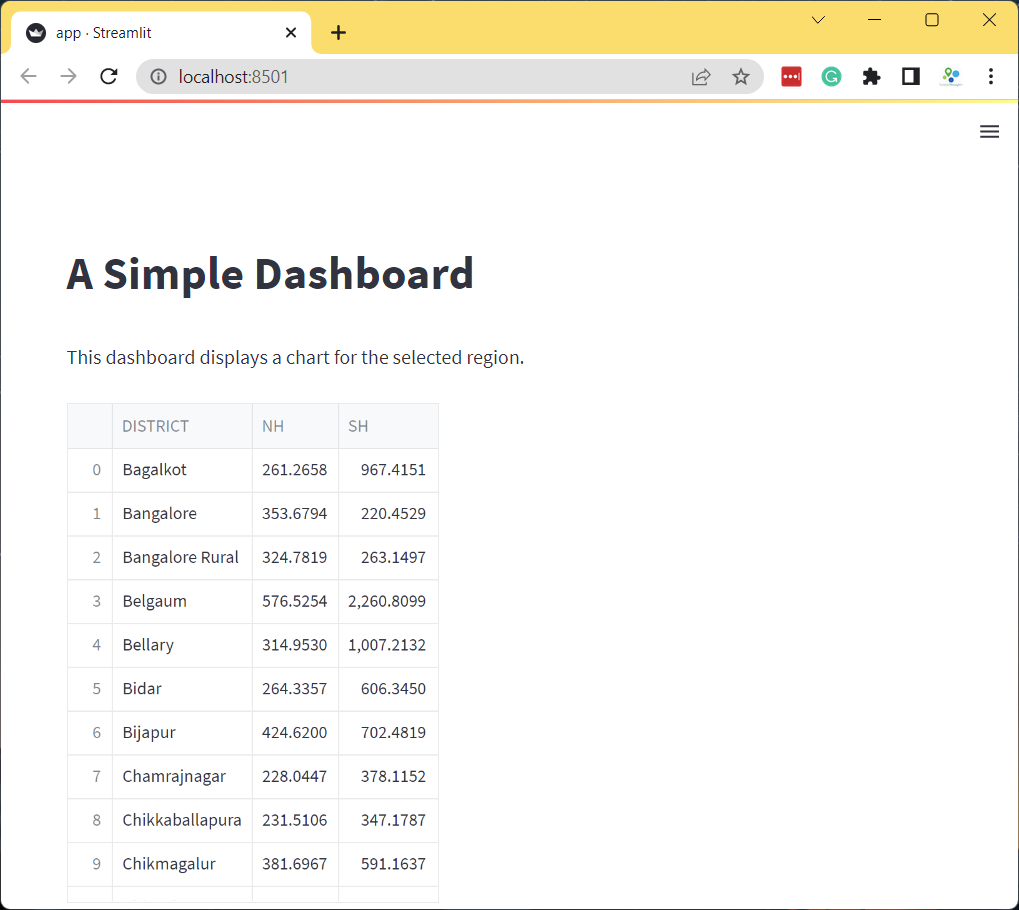
Streamlit - Complete Setup Guide - GeeksforGeeks

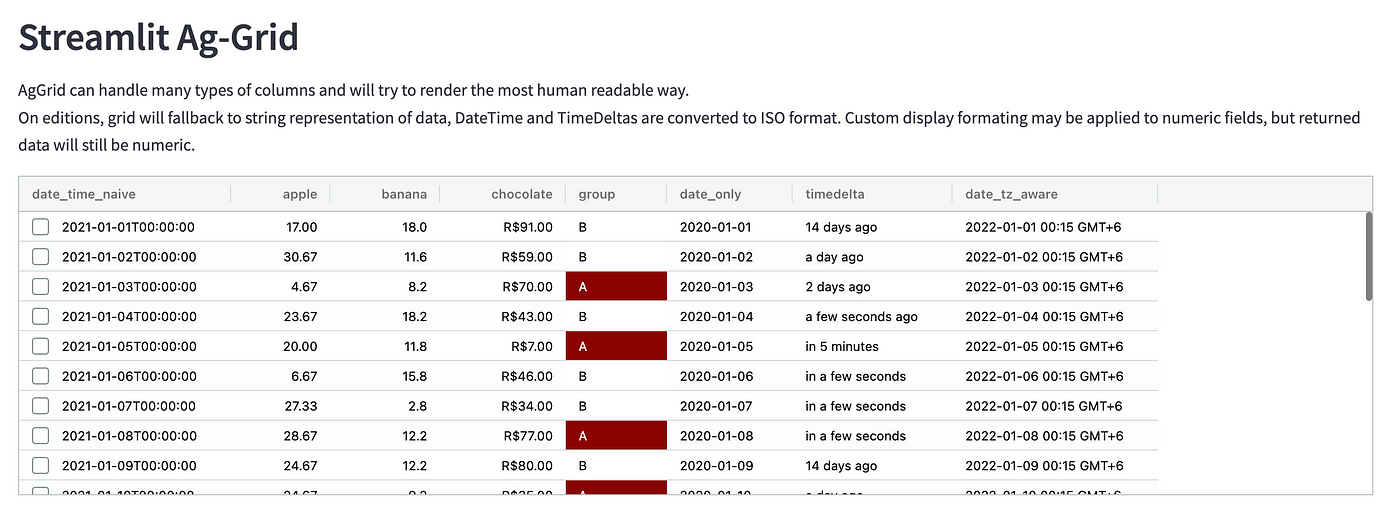
Enhancing Streamlit tables with AgGrid

streamlit-tree-select - Python Package Health Analysis

Building bioinformatics web applications with Streamlit

Mapping and Data Visualization with Python (Full Course Material)

New Component: Streamlit-antd-components,more widgets to extend streamlit! - 🧩 Custom Components - Streamlit

Mapping and Data Visualization with Python (Full Course Material)

Streamlit component does not display while accessing from the

How to create multiple node for single node in Tree chart (chart component) - Custom Components - Streamlit

Docs Streamlit Io en 0.81.1, PDF, Python (Programming Language)