jquery - How to dynamically update shipping progress bar with

I have made a shipping progress bar on my product page which updates when someone adds to cart, or updates/removes the quantities from the cart drawer. The green progress bar that progresses as the

How to create Stepper Component Using React JS ? - GeeksforGeeks

Responsive Step Progress Bar using Html, Css & JavaScript

How to create a Multi Step Progress Bar in HTML CSS and JavaScript? - GeeksforGeeks

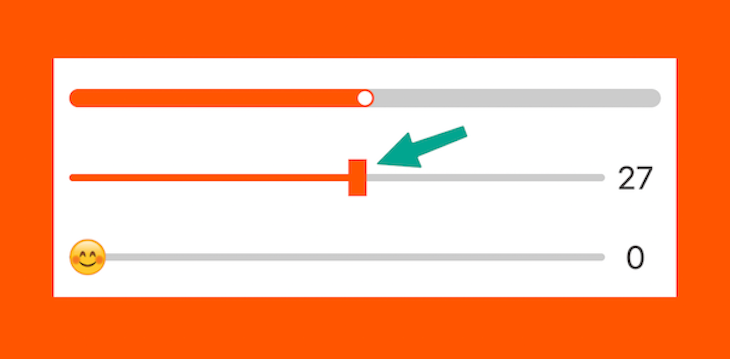
Creating a custom CSS range slider with JavaScript upgrades - LogRocket Blog

How to create Dynamic Progress Bar and Top Scroll Bar using JQuery

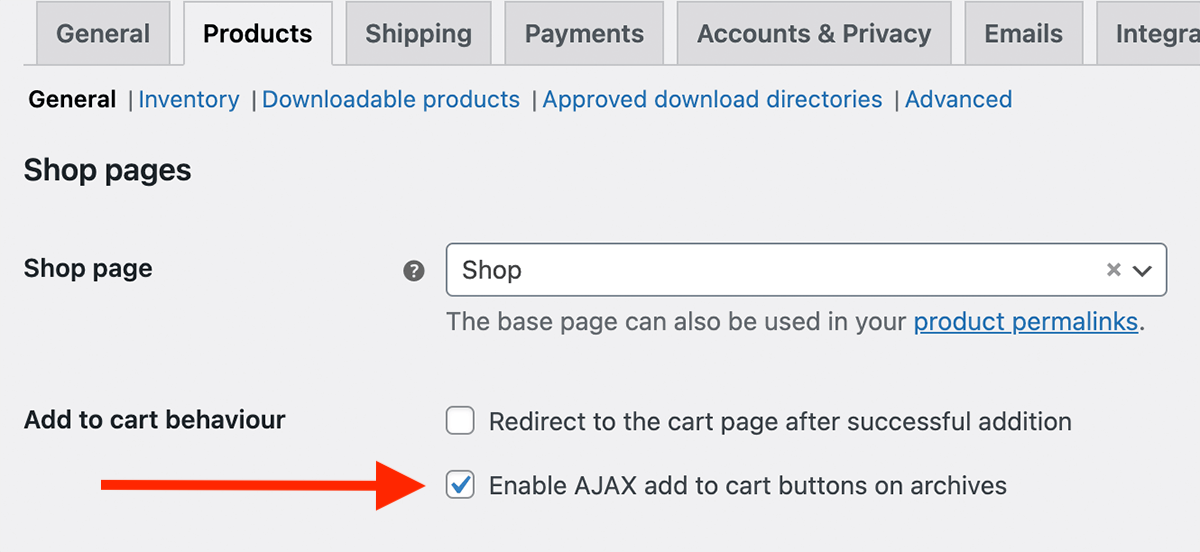
ProductX – WooCommerce Builder & Gutenberg WooCommerce Blocks – Plugin WordPress

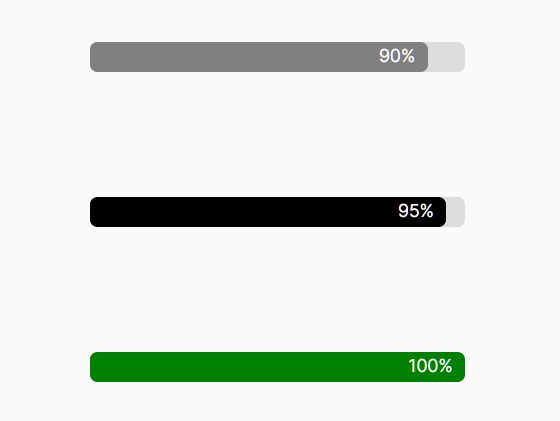
Dynamic Progress Bar using JavaScript

Dynamic Circular Progress Bar with jQuery and CSS3

How to create a progress bar using HTML and CSS? - GeeksforGeeks

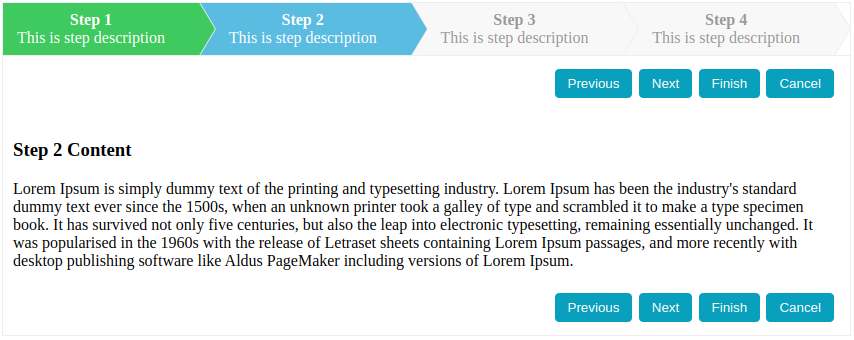
jQuery Smart Wizard - The awesome step wizard plugin for jQuery - Tech Laboratory

WooCommerce » bootScore

Set Up Dynamic Usage Quantity