How to set the width and height of an image using HTML

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The height and width of an image can be set using the height and width attribute. The height and width can be set in terms of pixels. The img height attribute is used to set the height of the image in pixels. The img width attribute is used to set

javascript - How to change the width/height element, which has settings in subclass - Stack Overflow

How to Set the height and width of the Canvas in HTML5? - GeeksforGeeks

How to get the height and width of an Image using ReactJS? - GeeksforGeeks

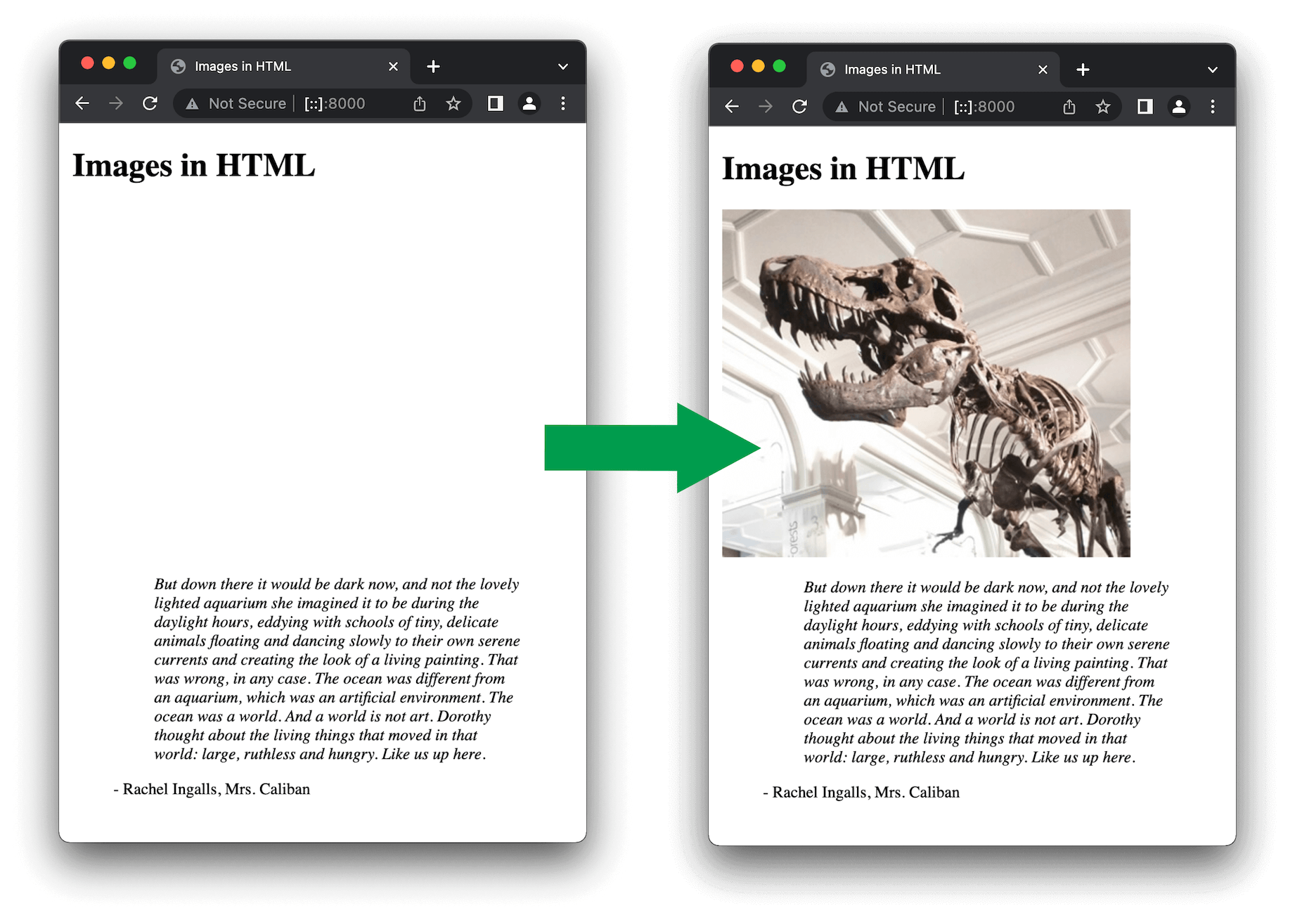
How to resize an image in HTML?

Images in HTML - Learn web development

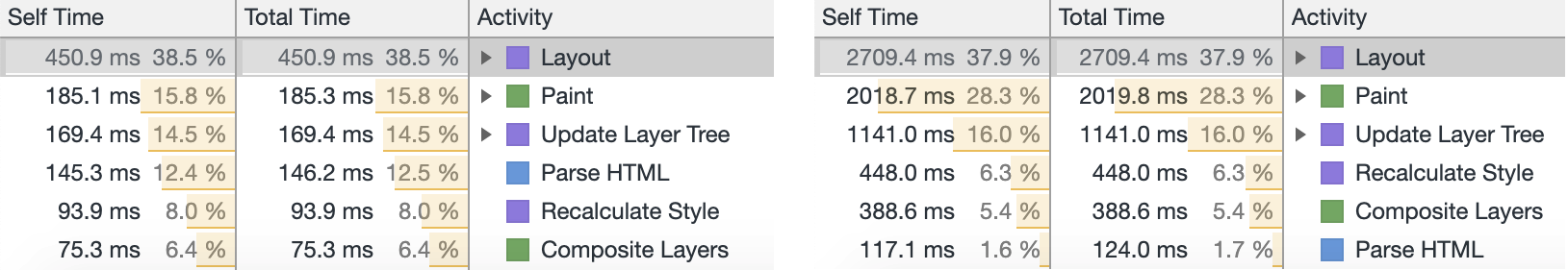
Setting Height And Width On Images Is Important Again — Smashing Magazine

How to get the width and height of an image ? - GeeksforGeeks

javascript - HTML attributes (width, height) of canvas change independently - Stack Overflow

Setting Height And Width On Images Is Important Again — Smashing Magazine

How to create a hidden input field in form using HTML ? - GeeksforGeeks

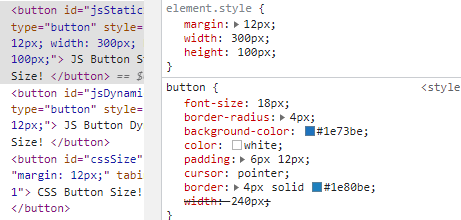
html - How can I change the border width and height so it wraps around the text? - Stack Overflow

How to get the height and width of an Image using ReactJS? - GeeksforGeeks

How to Change Button Size with JavaScript or CSS (3 Ways!)

How to Resize an Image in HTML: Set Width & Height