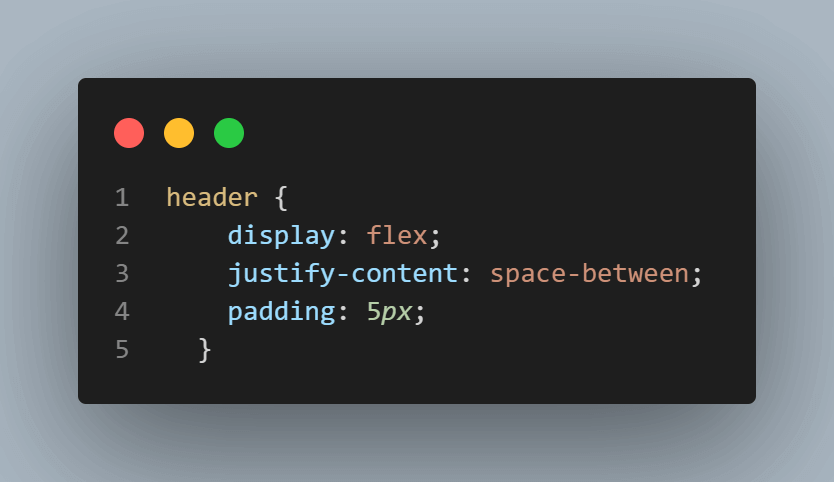
CSS Gap Space with Flexbox

Learn how to use CSS Gap spacing with Flexbox and how to emulate support in browsers.
Increase productivity by learning how to create UI Web Components that work together with Angular, Vue, React and more!

Creating a 12 Column CSS Grid: A Complete Tutorial
A Complete Guide to Flexbox

html - How to set a specific flexbox gap in CSS - Stack Overflow

html - CSS3 Flexbox spacing between items - Stack Overflow

css - Spacing between flexbox items - Stack Overflow

Why does flexbox gap add white space before/after children, and how to avoid it? - General - Forum

Using CSS Gap with Flexbox

A Guide to CSS Flexbox - CoderPad

Flexbox layout · Adobe XD Plugin Reference

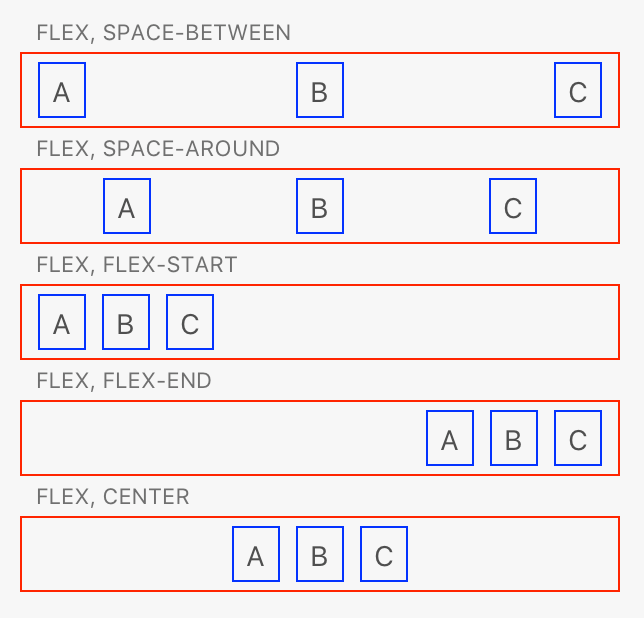
How to Set Space Between Flexbox Items

html - Remove space (gaps) between multiple lines of flex items when they wrap - Stack Overflow

html - Setting grid-gap on Css-grid to automatically fill up available horizontal space - Stack Overflow

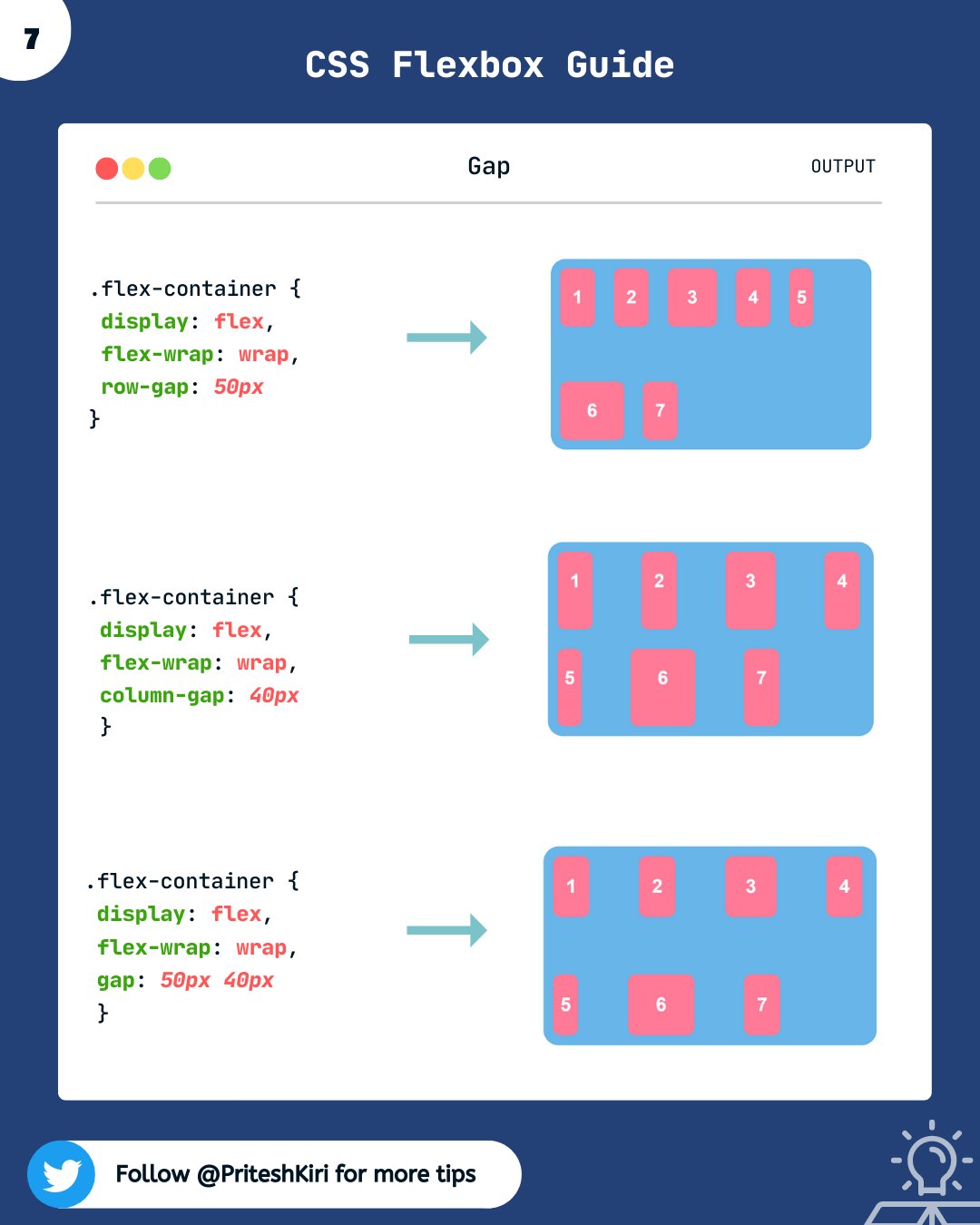
Pritesh Kiri on X: This property controls the space between flex items. It applies that spacing only between items not on the outer edges. 🡆 gap: row- gap column-gap / X
column-gap CSS-Tricks - CSS-Tricks