Not taking into account flexgrid gap property. · Issue #611

Hi all, Would just like to report a bug, the app isn't taking into account flex grid gap property , I am using react + tailwind and on chrome, it's displayed properly the gap but when using responsively the grid gap is ignored. Thank you!

Gap not Working in Safari: 3 Ways to Easily Fix it

Gap not Working in Safari: 3 Ways to Easily Fix it
GitHub - DioxusLabs/taffy: A high performance rust-powered UI

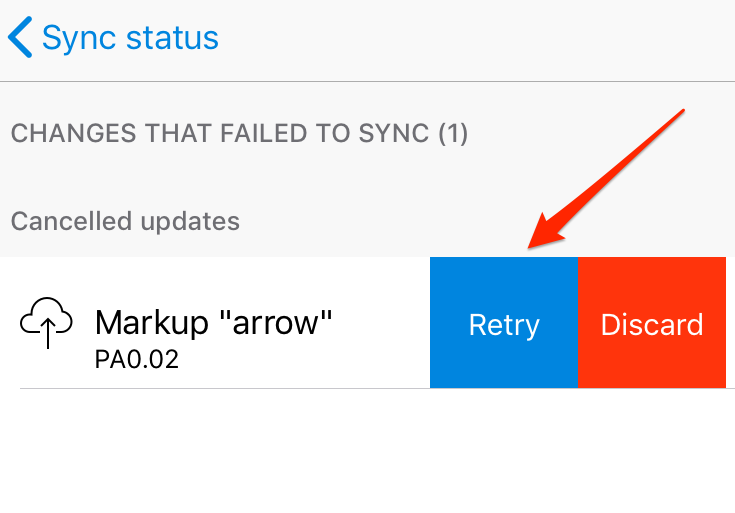
Mobile: Troubleshooting FAQ – PlanGrid

PTRVB 8-FI /RD - Potential distributors - 3270224

In CSS flexbox, gap is not working with flex wrap - Stack Overflow

PGIM Fixed Income on LinkedIn: ESG in Emerging Markets: One Size

Free Automated Malware Analysis Service - powered by Falcon

Extensible vs non-extensible” or “Geogrid vs Steel” - Cirtex

Rowena Gill (@rowenagillestateagent) • Instagram photos and videos

Gap not Working in Safari: 3 Ways to Easily Fix it

Affix Affxwrks Visibility Duty Trousers In Blue & - Depop

Free Automated Malware Analysis Service - powered by Falcon
FoundationPress/CHANGELOG.md at master · olefredrik
css-sizing] Make flex % row-gap resolve to 0 when height is