CSS Vertical Align (With Examples)

CSS vertical-align property is used to adjust the vertical alignment of text in the inline-level and table cell elements. CSS vertical-align property vertically aligns the text of the inline elements. For example, span { vertical-align: super; } Browser Output Here, vertical-align is used to align the span element's content with its parent's superscript baseline.

CSS Vertical Align (With Examples)

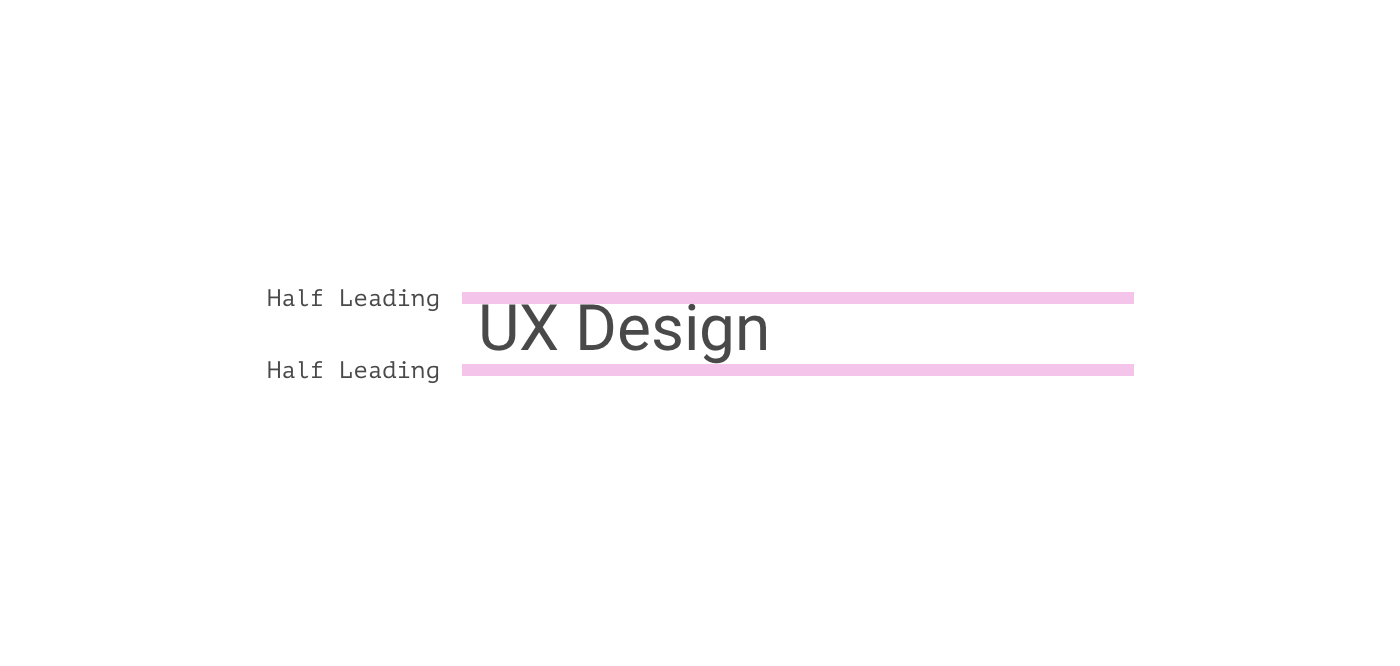
Deep dive CSS: font metrics, line-height and vertical-align - Vincent De Oliveira

Aligning a Button Label Vertically

Deep dive CSS: font metrics, line-height and vertical-align - Vincent De Oliveira

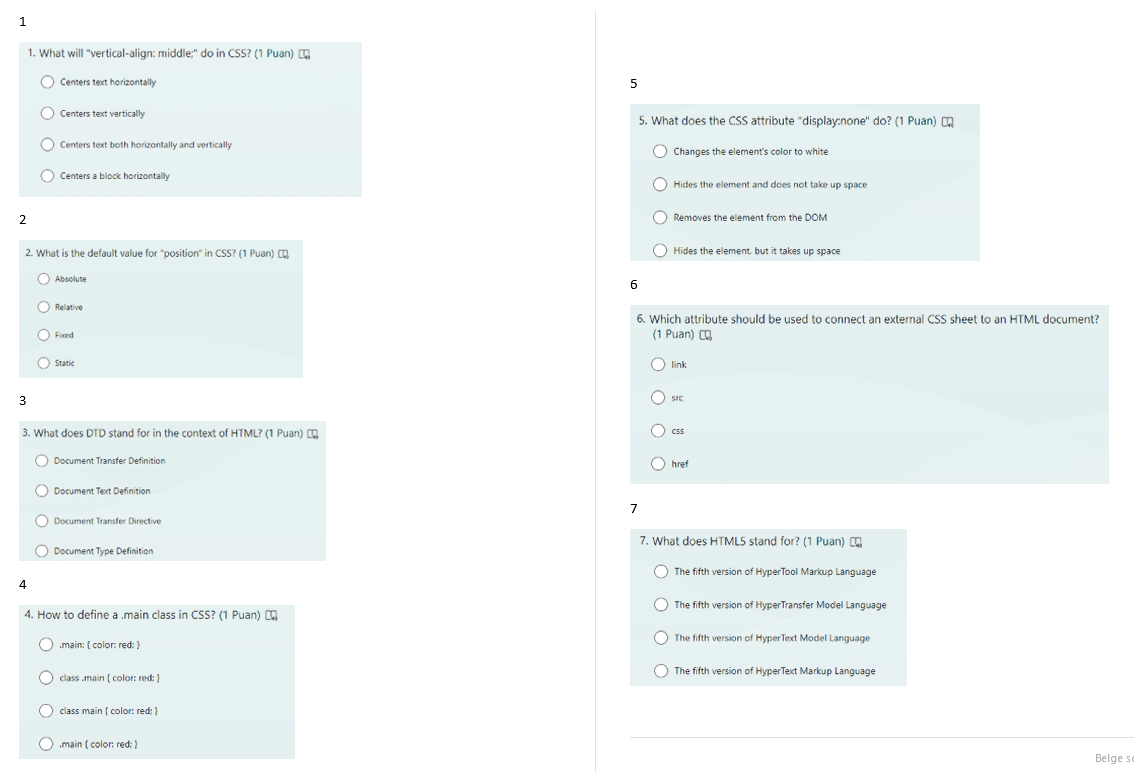
Solved 1. What will vertical-align: middle; do in CSS? (1

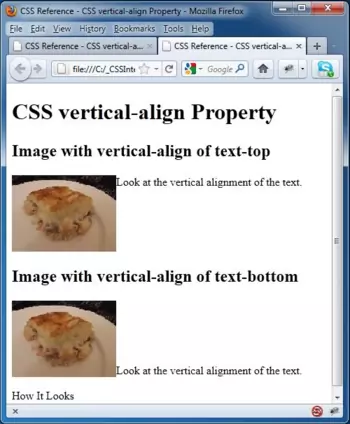
CSS vertical-align Property

html - Vertical alignment in email template - Stack Overflow

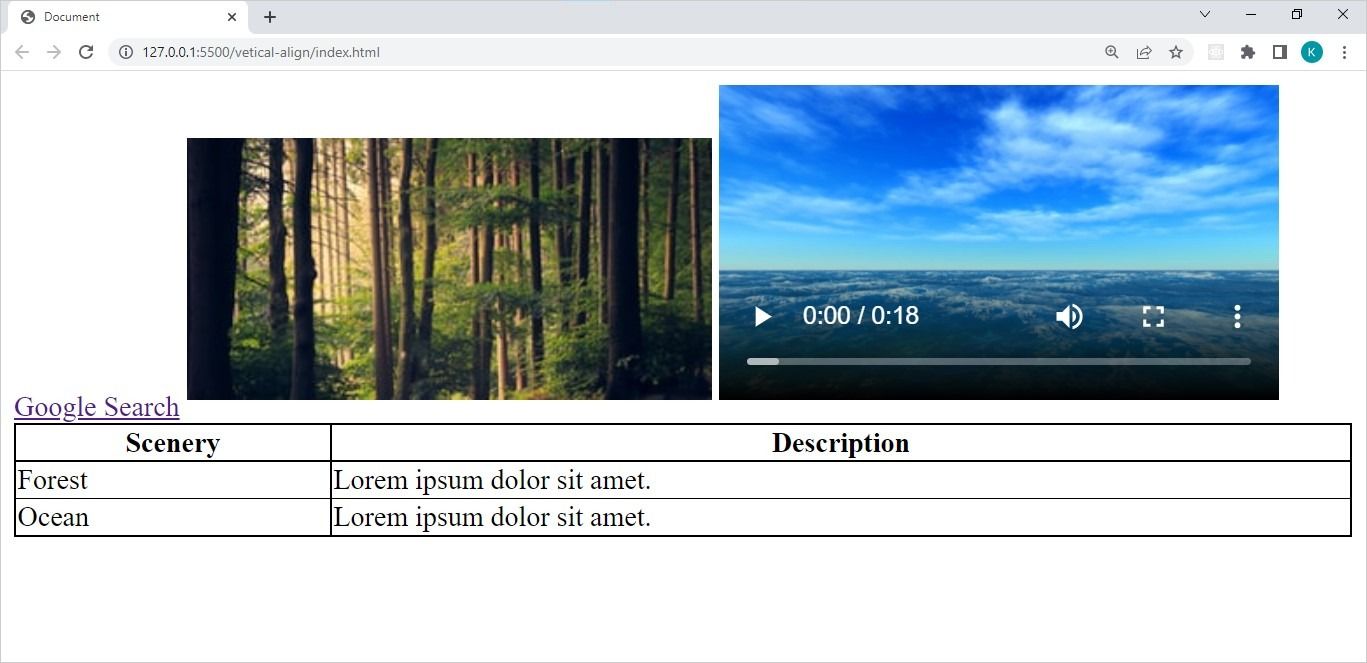
How to Position Web Elements With CSS Vertical Align

CSS Alignment Lesson
CSS Vertical Align for Everyone (Dummies Included), by Alexandre Santos, OutSystems Experts

Vertical text alignment in buttons and inputs