In CSS Flexbox, why are there no justify-items and justify-self

Consider the main axis and cross axis of a flex container: Source: W3C To align flex items along the main axis there is one property: justify-content To align flex items along the cross axis the

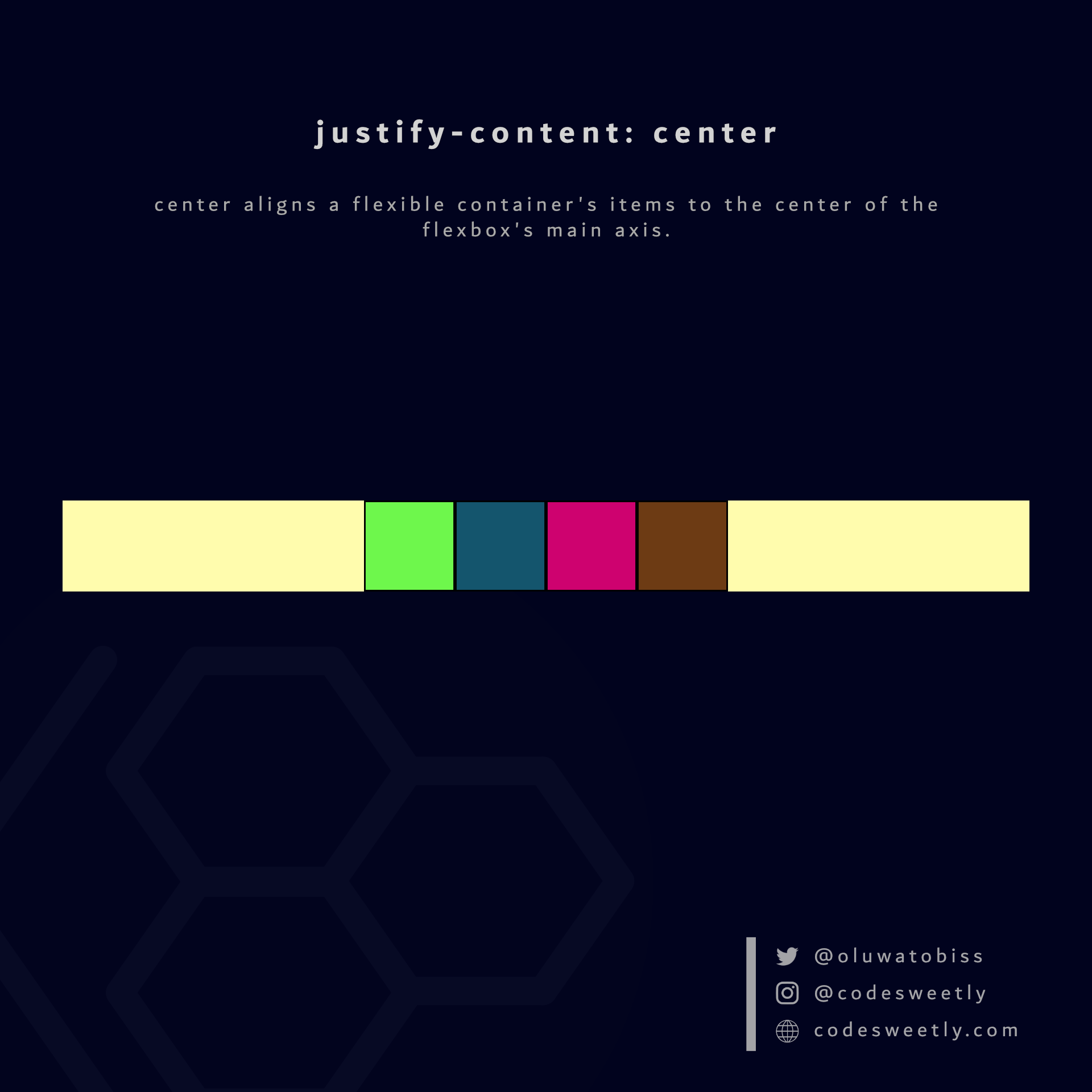
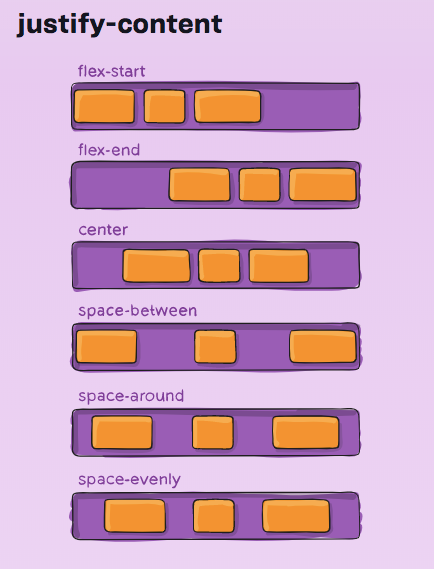
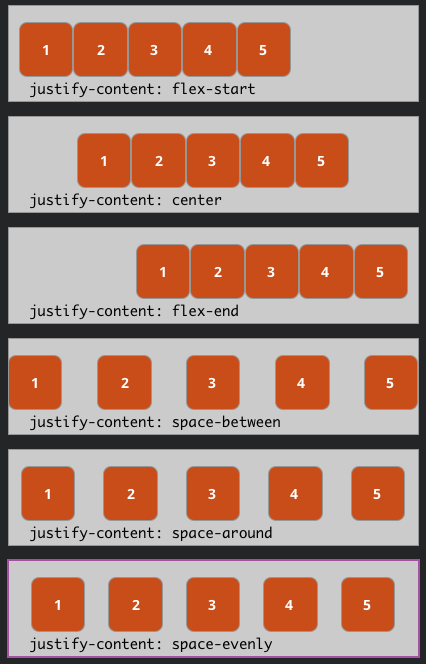
justify-content in CSS Flexbox – How to Layout Flex Children
A Complete Guide to Flexbox

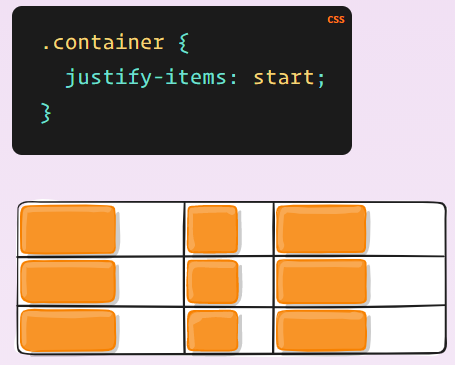
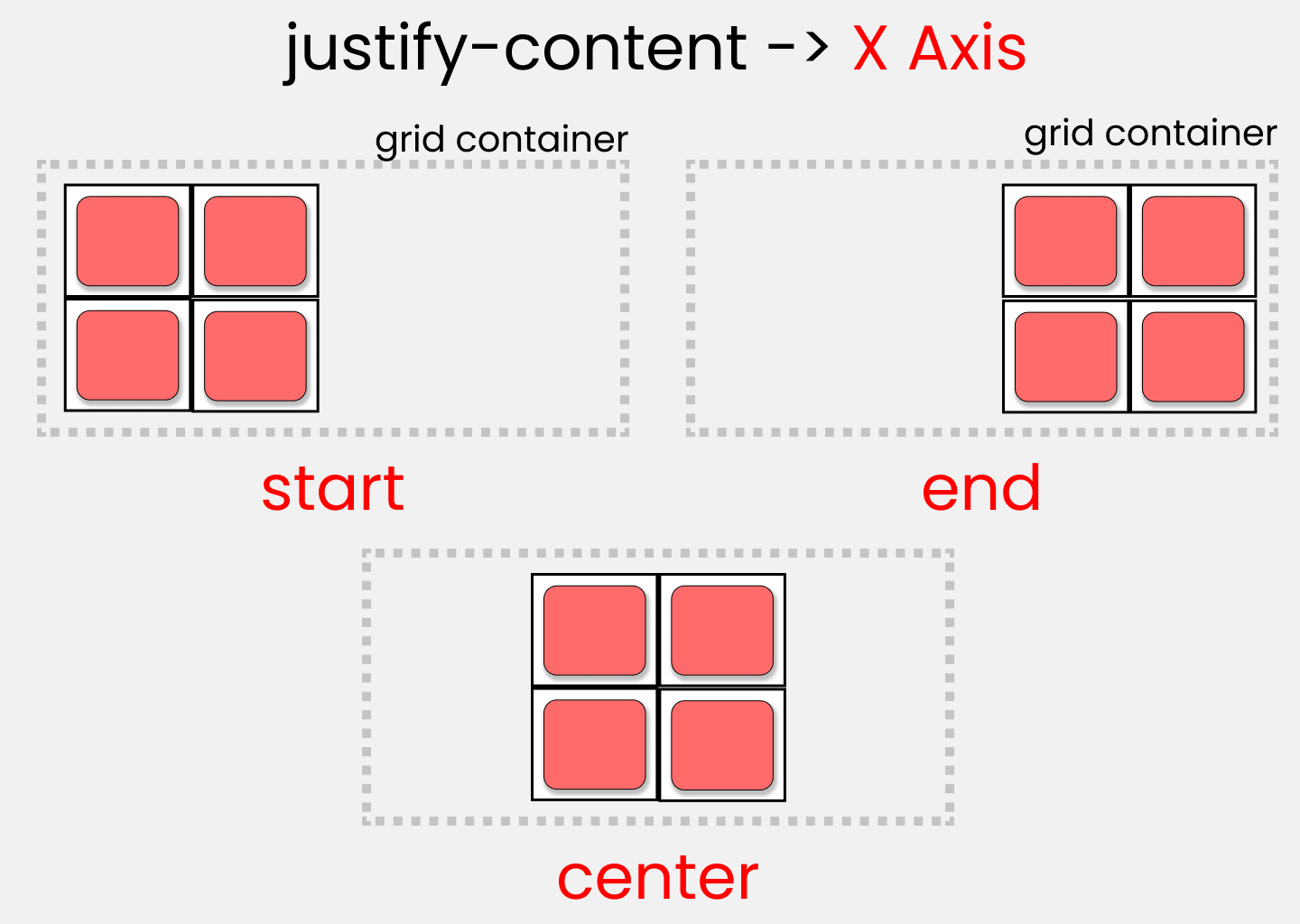
Tailwind CSS Justify Self - GeeksforGeeks

Flex code4mk organization
justify-content breaks elements out of the window when they don't

CSS - OrgPad

CSS Flexible Box Layout Module Level 1

CSS - OrgPad

Getting Started with CSS Flexbox Basics, by Laina Karosic

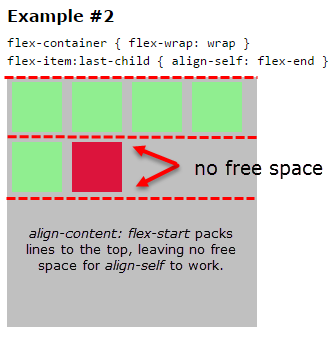
笔记:flex-wrap 和align-self,align-items,align-content 之间的

html - Really stuck getting things into the center of the div

Ex03: CSS Flexbox – ART 320 Web Design

How to Center Anything in CSS Using Flexbox and Grid ✨
Flex Basis - Tailwind CSS