css - 100% total width for flex items in flex container, with gap inbetween - Stack Overflow

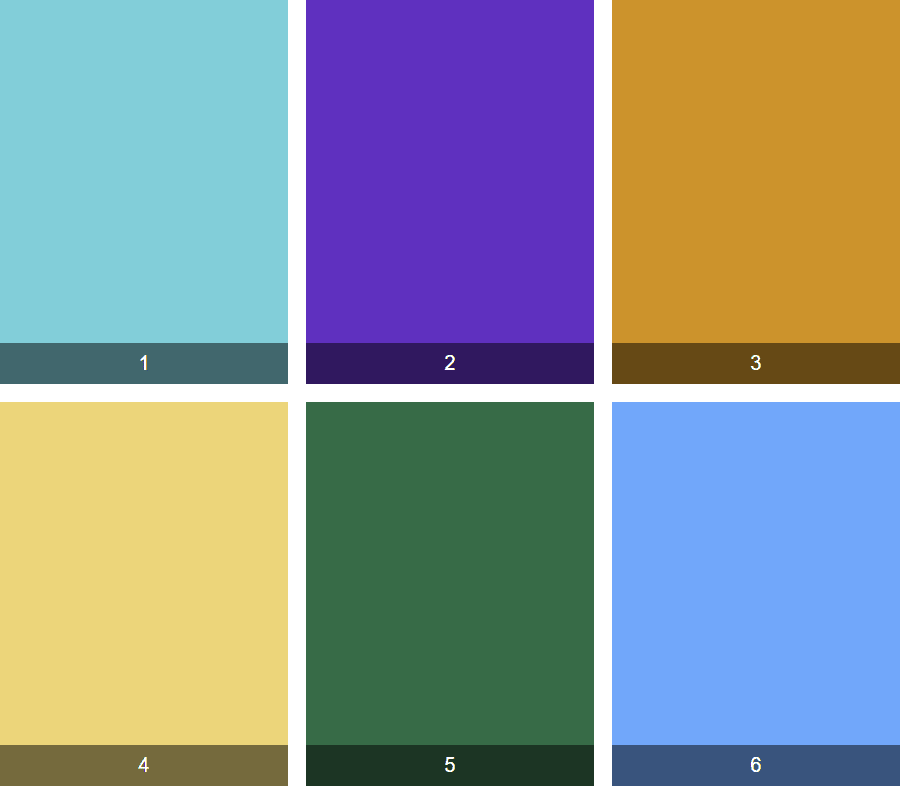
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

Flexbox — Everything You Need to Know (Part: 1 — Flex-Container), by Showrin Barua

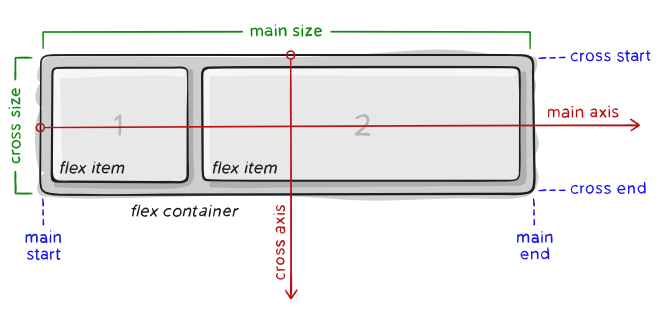
CSS Flexible Box Layout Module Level 1

Setting Flex Items Dimensions and order

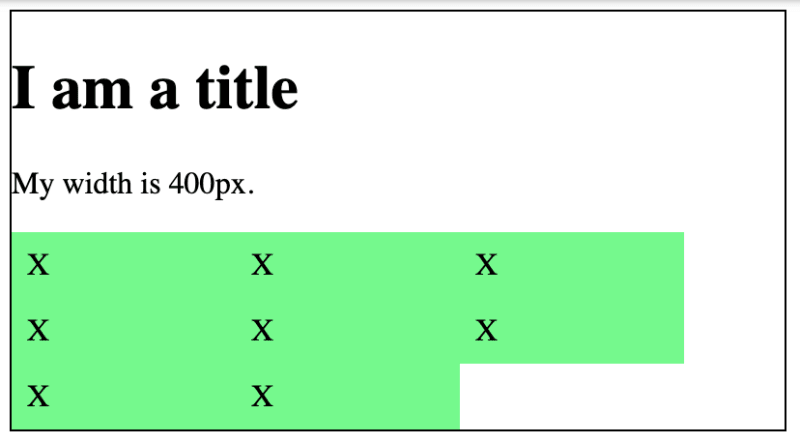
CSS Tip - Perfect Flexbox overflow items - DEV Community
A Complete Guide to Flexbox
CSS Flex positioning gotchas: child expands to more than the width allowed by the parent, by Gaurav Gupta

CSS, Flexbox Gap

Calculate the Percentage Width of Flex Items When Using Gap - Wiryawan Adipa

Ex03: CSS Flexbox – ART 320 Web Design